はじめて作るホームページ「最初の一歩」
ホームページ作成に最低限必要なもの
htmlタグの知識がまったくないという方も、ホームページ作成ソフトを使わずに、ホームページの基本中の基本のページが今すぐ作れます。すぐにはじめてみましょう!
とりあえず必要なものは、 メモ帳(テキストエディター)
1. 一番はじめにすることは、これから作るhtmlファイルを保存するフォルダを作ることです。場所はどこでもOKです。今回の練習ではデスクトップにフォルダを作ります。
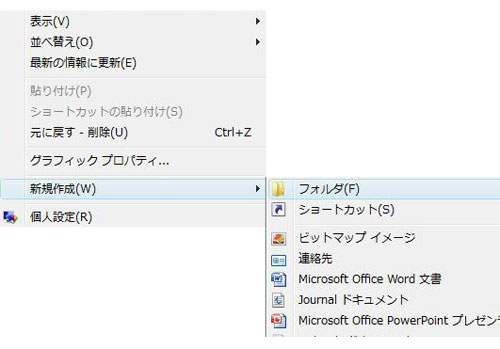
デスクトップの何もないところで、右クリック

新規作成 → フォルダをクリックで 新しいフォルダという名前のフォルダができます。今回はこのフォルダの中にファイルを保存します。練習なので、このままのフォルダ名でも、自分の好きな名前に変えてもどちらでもOKです。
フォルダ名の変え方
フォルダの上で右クリック → 名前の変更
htmlテキストの作成に入ります。
windowsのスタートボタンから、全てのプログラム → アクセサリー → メモ帳を開いて下さい。
2. メモ帳を開いたら下記のテキストをご自分のメモ帳にコピペして下さい。

<html>
<head>
<title>ホームページのタイトル練習</title>
</head>
<body>ホームページ作成の練習です。
</body>
</html>
<head>
<title>ホームページのタイトル練習</title>
</head>
<body>ホームページ作成の練習です。
</body>
</html>
ホームページは、html(HyperText Markup Language)という言語で書かれています。ホームページを作るタグは<html>で始まり</html>で終了します。
htmlで記述します。ということを宣言しています。
<body>〜</body>の間に記述した部分が、実際にブラウザに表示されます
詳しくはこちらのHTMLとは・ホームページを作る基本構造・ bodyタグ
3. メモ帳に記述したこのファイルを保存します。htmlで記述します。ということを宣言しています。
<body>〜</body>の間に記述した部分が、実際にブラウザに表示されます
詳しくはこちらのHTMLとは・ホームページを作る基本構造・ bodyタグ
ファイル → 名前を付けて保存 → 先に作ったデスクトップのフォルダを選ぶ
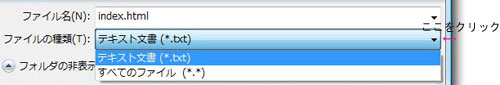
次にファイル名ですが、ここが重要です。ファイルの拡張子は html か htmにします。
ここでのファイル名は
index.html にします。
ファイルの種類は「全てのファイル」を選びます。
保存ボタンを押して、保存完成です。

保存する場合、ファイルの種類はデフォルトではテキスト文書になっていると思われますが、三角形をクリックしてすべてのファイルを選びます。
indexはトップページに使用するファイル名で、検索ロポットがトップページであると認識します。 トップページにはindex、
ページを増やす場合は好きな名前で・・・・
以上で、ホームページのためのhtmlファイルの作成・保存は終了です。簡単ですよね!!
4. 作成したhtmlファイルの確認をしましょう!!
デスクトップに作った新しいフォルダの中身を見て下さい。

このようなアイコンのファイルができていると思います。
ダブルクリックしてみてください。
仮想ブラウザで立ち上がり、実際にweb上でどのように見えるのか確認できると思います。見えましたか? 大成功です。
この状態はwebに公開されたわけではありません。ご自分のパソコンで見えるだけです。
次はwebへ公開するにはどうしたらいいのかです。
ホームページ作成ソフト
ホームページ作りの基本の基本はうまくできたでしょうか?大まかな構造が理解できても、ホームページの内容がたった1行というわけにはいきませんね。
ホームペーはタグを組み合わせてできていますが、デザインを考えたり、コンテンツを充実させたり、自分で全てのタグをメモ帳に記述していくのも大変な作業です。
そこで、ホームページ作成ソフトを利用したりすると思うのですが、
(ホームページ作成ソフトはタグを自動的に生成してくれるソフトです。)そんな場合でも、メモ帳で作った基本の基本がわかっていれば、作成ソフトを使用する場合でも、理解が早いと思うのです。
HTML基本構造 HEAD要素 HEAD要素、自動ジャンプ Body属性 改行する
★skip ページtop

